Why Use Node.js with React Topmost 5 Reasons to Use Node.js with Reactjs for web development
September 15, 2021

Quick Summary: Depending on the application’s needs, several developers choose JavaScript runtime environments like Node.js in conjunction with ReactJS to create the high-performing applications that suits business’s needs. However, I’m always puzzled if Node js can be used with React for web development. Is it ok to combine Nodejs with React? Once using Reactjs with Nodejs, does it make sense? Will Nodejs offer powerful tools to form operations with React in a unified manner? Through this article, we’ll answer all of your common questions on technologies: React and Nodejs.
Choosing the proper technology stack for your application is one of the foremost vital steps of the whole development life cycle.
The technology stack comprises a set of technologies, programming languages, frameworks, software, and tools to develop and deploy websites or apps.
Frontend and backend development are the two main areas of application development. The frontend is the presentation layer (UI) of your application directly accessible to the user and displayed on user screens.
The essential frontend technology stack includes hypertext markup language (HTML), CSS, JavaScript, and a few advanced frameworks like Angular, VueJS, or React for web development.
The backend (or server-side) cannot be access by the end-users, and it always remains invisible. However, it works as the backbone of the application, and it is developed by using programming languages such as PHP, Ruby, Python, or frameworks like Django, Spring Boot, or NodeJS.
There are several criteria to consider before selecting a frontend or backend framework, such as learning curve, easy integration with different libraries, popularity, core options, language, and more.
In addition, the appropriate tech stack guarantees that your project is up to a high-quality motto and meets customer expectations.
Some questions always come up from new clients when we are communicating with them. They must be confused about few points like:
- React – Is React a Front end / Backend library?
- Node – Is Nodejs for backend or front end?
- Are you able to use Nodejs with React?
- Is it necessary to have Node js in the back end to execute React js?
As I started responding to those queries every day, I knew I had to convey a close account of React and Nodejs, covering all the whys, how’s, and what-ifs. Here’s after I thought of writing an infatuated article that covers these queries.
This article will notify you of some reasons why you should use Nodejs with React. However, before we tend to poke into the meat of the matter, let’s boost things up with some marks and find the basics accurate.
Table of Contents
- Is React a Frontend or Backend library?
- Is Nodejs for back end or front end?
- Why should you use Nodejs with React for web development?
- What Makes React and NodeJS Compatible?
- Do you still need to have Nodejs in the back end to run React js?
- Why Combination of Nodejs & React a Perfect One?
Is React a Front end or Back end library?

React.js/React is an open-source front end library based on JavaScript, Created and maintained by Facebook, and is best known for its virtual DOM feature. The performance of React improves due to the Virtual DOM algorithm.
Like libraries, React can run on web servers like Apache or back ends such as PHP or Rails.
At first, Reactjs was made for working with browsers. After that, came the ReactDOM library specifically for working with its virtual DOM. Again after a few years, React Native arrived, a cross-platform framework commonly used by iOS and Android developers.
You can build Single page applications in Reactjs and React Native. Both frameworks maintained by Facebook. React Native is used to building mobile applications.
If you want to explore the differences between React js and React Native, look at our recent Reactjs vs React Native article:
React is the best solution to build a web application that avoids challenges like low performance and slow user interactions due to DOM manipulations.
It addresses those issues using a Virtual DOM, where DOM saves all the changes, and an algorithm is analyzed to resolve the difference between two UI states.
The main advantage of Reactjs is that it can be used to make all the components that contain mainly custom HTML elements.
These components can reuse to develop user interfaces efficiently in single page applications. React can also organize the way data is stored and handled with the use of state and props.
Founded and maintained by Facebook, React js has regular support from a large team.
It is an unopinionated back end framework for Node.js and is also the fundamental library for many other Node web frameworks. React is easy to learn.
That is why React is a perfect choice among developers, who want to create highly robust, hybrid, and native applications.
If you are consulting to develop your project in React, hire dedicated React JS Developers at affordable costs.
Is Nodejs backend or front end?

According to the Nodejs User Survey Report, over 43% of Nodejs developers have admitted using it for enterprise development.
Thus,Nodejs is a perfect selection for building up-to-date solutions supported by micro-services, Web-sockets, and event queues.
Nodejs can be used in the backend. It also makes a superb choice for the backend since it’s asynchronous, has a non-blocking I/O, and is event-driven.
Remarkably, Node can be used as a single programming language, i.e., Developers can write both front end and backend code for server-side applications in JavaScript using the runtime environment.
Moreover, tech giants like Walmart, NASA, and Twitter use Nodejs for their backend development.
Node js may be easy to learn, but it takes more effort to implement the web application. Being extremely scalable and having a large developer community, Node can be a common choice among developers for backend development.
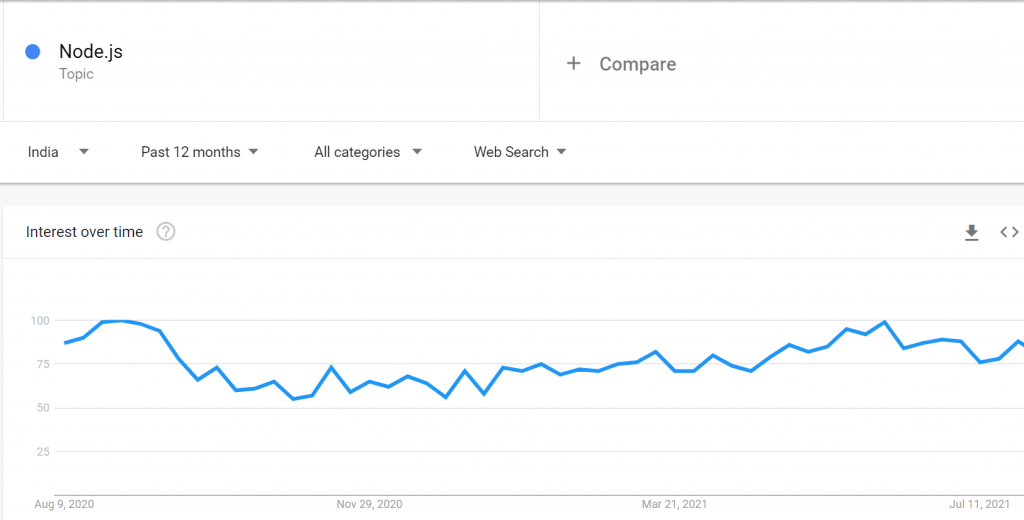
Following is usage statistic for it as seen on Google Trends:
If you are willing to do your project using Node programming language, hire dedicated Node Developers within your means costs.
Can you use Node.js with React for web apps?
Yes, absolutely, and actually, it is possible to use Nodejs with react js. Nodejs is the most suitable platform for hosting and running a web server for a React application. There are two critical reasons for that:
- Node works with the NPM registry to install any package through the NPM Command Line Interface (CLI) using a Node Package Manager.
- For Short compilation, Node bundles a React application into a single file using webpack and many other Node modules.
Additionally, to host and run your web server using Nodejs can help in a lot of ways:
- Nodejs uses a speed-optimized V8 engine to deal with bulk requests handled through callback functions to confirm the quality and quantity.
- Nodejs and React are JavaScript languages that execute both client and server-side.
- Developers can run the Reactjs code directly in the Nodejs environment.
- The React DOM has components explicitly designed to work with Nodejs that reduce lines of code, creating server-side rendering reasonably easy.
Sometimes, changing your entire backend is not a reasonable option. For example, let’s assume you have RoR (Ruby on Rails) as a backend.
On the other hand, there must be a chance to use Nodejs to run the web server hosting your React application. You may have a question: how would I need Nodejs for a web server when I’ve already got ROR?
Without the requirement for a Node Web Server, Nodejs offers highly reliable and efficient tools. In addition, RoR asset Pipeline is made by Node using its assets, thus leveraging CommonJS to make your work more accessible.
What Makes React with NodeJS Compatible?
- NodeJS and React are JavaScript Languages that will be executing both client and server-side.
- NodeJS uses the speed-optimized V8 engine to handle bulk requests handled through callback functions to confirm the quantity with quality.
- Developers can run the React code directly in the NodeJs environment.
- The React DOM has components specially designed to work with NodeJS, which is responsible for reducing lines of code, making server-side rendering comparably simple.
Do you still need to have Nodejs in the backend to run Reactjs?
Developers typically assume that for running Reactjs, they have to need the Nodejs backend. However, it is not true; you DO NOT need to have Nodejs every time you use React.
Understand Reactjs is a library used to render the user-interfaces (UI) of your web as well as your mobile apps. On the other hand, Nodejs is a JavaScript runtime environment that allows handling data communication on the server-side. It’s used in networking applications to offer real-time data management across systems.
React and Node are both present in the developer ecosystem for different reasons. So, before you approach the development process, it’s essential to analyze their use-cases.
Though React js is used to build UI components on the frontend, Nodejs will take care of the data stored on the backend.
Additionally, tools like react-router and redux are available in the React framework, which will give terrifying communication to be handled by Nodejs at the server side.
So, a server request is initiated when a user interacts with the user interface created in Reactjs.
The browser responds suitably by sending the data as per the stated URL path from the backend Node Js.
Here comes the idea: Reactjs loads the components attached to the specific routes as a frontend framework.
While being a Backend framework, Nodejs does not care which component loads on a particular URL request. It’s only providing an environment for the whole data communication; does it make any sense?
Which specific conditions or reasons may help React developers to use Nodejs for web development?
There are some specific conditions or reasons wherever Nodejs can be used with React. Using these two technologies in conjunction you can do wonders and prevent plenty of development time.
Following are the best five reasons to use Nodejs with Reactjs to make your code extraordinarily effective and scalable:
Helps in maintaining high server load:
Yeah, that is true. Using Nodejs in your React project makes it super easy when your web application handles multiple requests and maintains server load balance.
Helps in creating single page applications (SPA) easily:
Single page applications such as Gmail, Facebook can be easily made using Node with React. Here React provides a very interactive UI/UX, whereas Node provides a lightweight backend model for asynchronous data loading through callback functions.
Helps in building JSON APIs:
It is very efficient to build JSON APIs for your application with Nodejs due to its help to create reusable code, plus this code gets shareable using Reactjs.
Helps in maintaining the dynamic website – Real-time data:
Dynamic websites have a core based on Real-time Data-Intensive management or Data Streaming, so for continuous server connection, it is highly advisable to use Nodejs.
Helps while creating MERN stack applications:
The web applications that use MongoDB, Express.js, React.js, and Node.js are known as MERN stack applications.
Using MERN (MongoDB, Express, React, Nodejs) stack, we can create applications like e-commerce websites, banking websites, and many more.
React js plus Node will help us in creating such applications with comfort.
Why is a combination of Nodejs & React a Perfect Choice?
The majority of the developers like to combine NodeJS with React js to make reusable user interface modules. Node with ReactJS has been an excellent combination in the longstanding time.
Reactjs is a library written in JavaScript which is used to serve the view component of the MVC architecture.
ReactJS is especially for front-end development, many ReactJS development companies use it to render a page on the server side with the combination of Node.js.
Here, the information & the modules are suitable for handling large applications and enhancing readability across multiple devices.
Conclusion
Undeniably, React and Node each have entirely different functions like React for the frontend and Node for the backend.
Node.js will do a lot more than making servers; it can do all types of scripting and CLI (common language interface) tools.
If you wish to use React with Nodejs for your app development, you need to understand how to use NPM (Node Package Manager).
Nothing comes close to coding in a Node environment along with Reactjs.
Using React with Node can confidently help you to scale your project to a way higher level. That’s why many tech-titans like Netflix, PayPal use Nodejs to achieve tremendous results and radical performance improvement.
So, by now, you know the reasons to have Nodejs with react. When and why you should use Node with React.js: how do you build that high-performance, accessibly scalable React & Node.js app? We are here to help you get the most of these two technologies.
After all, it is your development company’s responsibility to think carefully about the requirements of the client to complete the project and selecting a suitable frontend and backend platform that best suits the project.
Still, what matters is the developers’ skills and proficiency, and experience, and how they apply to the project.
We here at EnProwess Technologies have many expert developers who have experience in Web Development projects.
Frequently Asked Questions
Which technology is the Best Backend for React js?
Express.js, which is built on top of the Node.js framework and is the best backend for react.
Is Node.js a front-end or backend?
It is a JavaScript run-time environment that allows JavaScript code to be executed on a server. You can develop backend applications using Node.js.
How Do I Connect NodeJS and ReactJS?
There are few ways to connect Node with React. They are listed below.
- Setting up backend using Express.js
- Using create-react-app to create a frontend for your web application
- Using Axios for cross API calls Handling POST requests
- Using express-file upload
Can You Use Node.js With React?
Yes, there is no doubt that Node.js is the most suitable platform for hosting and running a web server for a React web application.
Does React js need Node?
The answer is No; You do not need Node.js to use React on the client-side.
Is Node frontend or backend?
Backend developers leverage the flexibility and scalability of Node.js platform to create rock-solid and high-performing back-ends.The Node.js framework permits a developer to handle data updates from the frontend and builds scalable network applications to process several synchronous user requests between different processes.
What is better to learn first, React or Node.js?
Node.js is for backend development, whereas React.js is for frontend development. They complement one another. Therefore, you’ll get full power if you learn both.
The most significant advantage is that you would have to learn to code in JavaScript only to handle both frontend and backend developments.
Is Redux Frontend or Backend?
Redux purely comes for frontend state management for single page JavaScript applications. Still, if you wish, you can apply the concepts of state management for the backend with the Node.js framework.