20+ Powerful React libraries you should explore in 2022
May 19, 2022

Quick Summary: In this article, you may get to understand the powerful React libraries and frameworks that can help you build your apps with excellent UI. Continue reading to grasp many concepts regarding React ecosystem, React UI component libraries, React form libraries, animation libraries, tools, and SDKs.
JavaScript is the leading technology for front-end web development, with JavaScript frameworks, developers can gain more grip over UI designing and functionalities.
React is one of the open-source JavaScript libraries used chiefly for front-end designing and mobile app development. React is extensively used over all domains. Newly introduced React libraries and frameworks provide new features to the developers. These libraries and frameworks have made development more flexible and more creative.
20+ Important React Libraries and Frameworks
Let us explore the top 20 React libraries and frameworks to help you build your apps with excellent UI.
List of best React Libraries in 2022
Let’s begin with the top-level hierarchy of React libraries like Navigation.
Routing and Navigation in Reactjs
A web application needs to be able to seamlessly direct users from one page to a different one. However, after including Single Page Applications (SPA), it becomes tedious to reload the whole page while navigating between sections. As an alternative, a SPA should render a part of the UI wherever the interaction with the user takes place.
Here the role of routers comes into the picture. Usually, a router translates the browser address into related pages and permits users to navigate inside the web application. SPAs follow a dynamic routing approach where new data is fetched every time users interact with the apps.
To understand this situation, let’s see how React provides the routing approach in SPAs:
1) Create-React-App

A CLI tool – Create-React-App does not need any building configuration. It promotes the creation of your own boilerplate and helps you initiate the app development process smoothly.
You require only one build dependency, and thereby, there is no complication. The Create React App tool is more appropriate for simple web apps as it has underlays of EsLint , Webpack Babel, etc.
2) React Router

React Router is one of the best React component libraries. Developers can easily handle navigation in a single-page application by using React Router. Handling navigation in SPA thus becomes easy.
Not only that, but the React router library also offers stable screen-to-screen transition, server-side rendering, and vivid nesting support.
Notable UI libraries
3) Rebass

Rebass is a small UI component library based on the styled System library, making a compelling set of theme-able UI components. There are only eight foundation elements in this super-small file, all of them designed for responsive web design.
Using its built-in Theme-provider, you can extend into custom UI components for your app using the styled component system. You must consider Rebass if you do not wish to utilize a new heavy-weight component library thoroughly and would like to extend an existing one throughout development.
4) OnsenUI

Onsen UI is an open-source UI component-based framework built on the hybrid HTML5 version supported by PhoneGap or Cordova. Onsen UI library is an ideal choice to utilize with React for developing stunning hybrid and native-looking mobile applications. Onsen UI may be a typical selection for building UI components that handle navigation, forms, material style, and lists.
5) Material UI

Google created this set of components that executed their popular Material design philosophy. Material UI is the most renowned UI package of all component libraries in React, used for faster and easier web development. Material UI React Library is easy, light, attractive, and straightforward. Developers have been using this for a few years, but it has gained popularity because of continuous updates. It has over 36k stars on Github. Even enterprises such as Spotify, NASA, and Netflix backing Material UI to create versatile design systems.
The Best React Component Libraries
It is essential to design a user interface that is interactive and engaging to keep users revisiting your app. React offers a group of several UI component libraries that can save time for both development and deployment. Let’s explore them one by one.
6) Semantic UI React

The official plugin for Semantic UI, Semantic Ui React, is a jQuery-free React UI component library. The prominent companies like Sublime Fund and Netflix incorporate semantic UI libraries.
This React component Library offers a list of 50 components, incorporating paging, transitions, progress bars, segments, and many more.
Semantic UI lets the themes be CSS Stylesheets. However, Semantic UI React offers the components. It has 12.4k stars and 3.7l forks on GitHub. With semantic UI react libraries, developers can easily build superb and responsive web designs with syntactical and clear code.
7) Ant-design

Ant Design is a consolidated development framework of Webpack, DVA, NPM, Dora, and Babel.
The utmost quality of this component library is that it is broad and has an excellent client base. Additionally, it enables you to nest your UI components, which, in turn, gives a smooth user experience.
This helpful React UI library provides ES6 support and allows hassle-free integration.
8) Styled components

Styled components are the latest method by which React permits component-level styling of React apps by combining JavaScript and CSS via a CSS-in-JS technique.
In other words, Styled components also serve as the successor of CSS modules. This component focuses on elevating the visual styling of elements. Consequently, developing and customizing frontend UIs using React has become easier for developers, saving development costs.
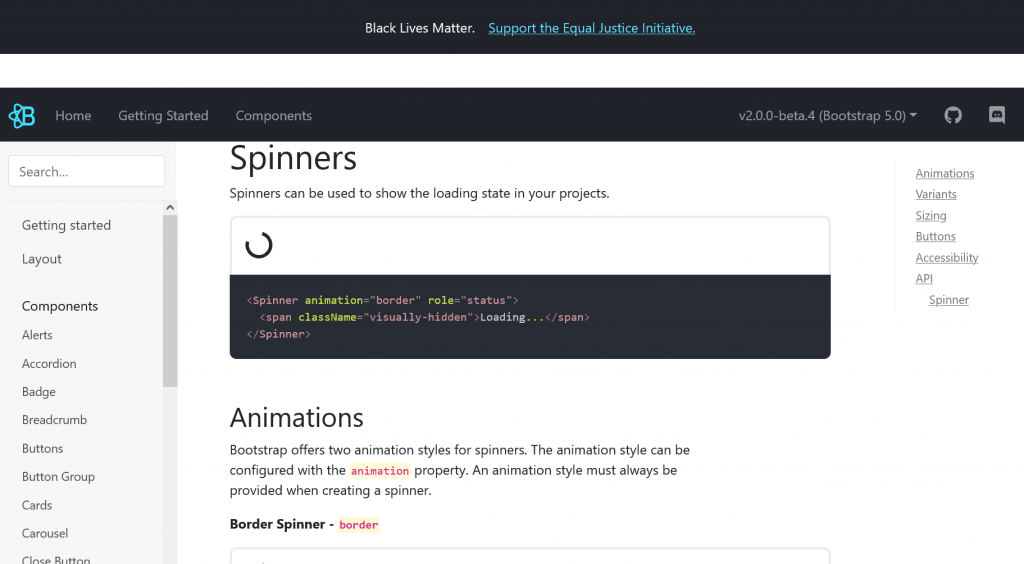
9) React Bootstrap

Built with compatibility in mind, React Bootstrap offers you additional control to reuse and integrate UI components compared to the other UI libraries. It’s prebuilt with Bootstrap components and provides a fluid interface-handling expertise.
It brings back the ability to use compatible Bootstrap themes along with the Bootstrap stylesheet. This way, developers can code quickly and efficiently by using reusable and faster coding methods.
10) Tailwind UI

Tailwind UI is a vastly customizable UI library. It is a low-level CSS framework built for ReactJS. It relieves you from overriding styles by providing utility classes (in-built classes) instead of inbuilt components. Additionally, you no longer have to code from scratch while using Tailwind UI.
This flexible UI library offers you the capability to reuse styles in your code. Its flexibility and robustness, along with React, offer a near-native feel and use.
11) React Fabric

React Fabric is generally referred to as office UI fabric. Nowadays, it is famous for the native implementation of Smooth UI components with React-based applications.
React-Fabric is secured by extensively used frontend languages modules like Webpack, CSS (SASS), and ES6+. The fabric core could be a collection of SASS elements combined with CSS classes, which provides access to various animations, colors, etc.
12) React DnD
DnD shows the Drag-and-Drop interface with React. It offers grabbing and gesture-based user interaction for choosing visual objects and dragging them to any desired location throughout the device screen. React DnD is constructed with HTML5 drag and drop API, and it uses Redux internally.
It offers the necessary scopes to create Trello-like complex drag and drop interfaces without conflicting the continuity and the data transfer in the application state. Generally, this API is the most frequently chosen library to create drop events.
13) Chakra UI

Chakra UI is a modular, simple, accessible, and modern React component library. It gives a set of reusable and composable React components that developers need to build front-end applications.
Animation Libraries
React offers an easy-to-use declarative UI known as React Transition Group that provides the chance to perform animations while building a web app. Here are few well-liked Animation libraries for React:
13) Animated (React Native)
Animated is one of the most frequently used Animation libraries when developing mobile applications with React Native. Besides being an adaptable and flexible library, it possesses an incredible capacity for better time-control and sequence management than other libraries.
14) React Spinner

Unlike other React Libraries, React Spinner has one thing completely different to provide. It includes loading spinners depending on grouping. It is an entertainment factor that keeps site visitors involved throughout the page loading process. They don’t feel the urgency of going away from the page while simultaneously creating a more robust user experience. React Spinner has over twenty React loaders to provide.
15) React-motion
Do you need an easy solution for component animation in React? React Motion – a popular animation library is one of the best React libraries you can have. The React Motion library helps you to make realistic animations just by using the law of physics. And hence, it removes your worries regarding complicacy and controlled duration.
The development flow within React components is simplified by the React-motion animation library using stiffness, damping and precision methods.
React-Spring API fills the gap between imperative and declarative methods. You can be guaranteed a responsive and smooth transition.
Form Libraries
React form libraries propose better and faster ways to develop customized components, together with inputs, selects, buttons, and maybe new elements.
The most well-liked library for forms in React is React Hook Form, which is an effective solution for the React app if you start having more complex structures.
16) React Hook Form

One of the best React component libraries on our list is React Hook form. It is generally used with the APIs of React hooks. The React hook form library aligns the UI with the existing HTML standards, making form validation easier.
This library additionally brings along uncontrolled components and native HTML inputs.
Developed with Typescript, it helps define a form data type, that is, to support form values. By using this library, your form becomes error-free, minimizing the re-rendering time to a vast extent. In addition to that, a lot of functionality can be integrated and used with the React state management libraries.
Code formatting
17) React Intl
All languages have several conventions and rules. Applying those variations to various projects is challenging, and for this specific purpose, yahoo created React Intl. Yahoo designed this open-source library to make code standardization as simple as possible.
React-Intl is a part of FormatJS and functions with it as its main base. React Intl offers essential data binding resources via simple components and APIs.
In other words, React-Intl is a library that supports data formatting for dates, strings, numbers, translation, and pluralization in 150+ languages. In addition to this, React Intl has the ability to overwrite and modify default messages, that’s why it is also best suitable for a content management system.
18) Prettier

Prettier is an opinionated code formatter that is utilized to pre-set and maintain formatting rules. It supports several languages. It has many functionalities and integrates with most editors. It scans files for style problems and auto- reformats codes to verify uniformity rules for spacing, quotes, indentation, etc. Prettier is recognized as an opinionative code formatter with support for quite a lot of languages such as:
- JavaScript, as well as ES2017
- JSX
- Angular
- Vue
- Flow
- TypeScript
- CSS, Less, and SCSS
- HTML
- JSON
- GraphQL
- Markdown, as well as GFM and MDX
- YAML
However, Prettier works more at formatting errors. It formats code anyway, even at the value of the loss of the original code. It removes all original styling and ensures that all output code conforms to an identical style.
19) ES-Lint

ES-Lint is a pluggable and configurable JavaScript linter tool. JavaScript code that does not follow the standard guidelines is pointed out by this linting library in the React ecosystem.
By using this tool, the code becomes more consistent and bug-free. ES-Lint improves the overall code quality by overcoming errors, auto-fixing the code and evaluating patterns in code.
Testing
20) Enzyme
The enzyme is a testing library for React that allows transversing, manipulating, and simulating the output of react components to achieve the desired result.
It is typically considered more valuable and straightforward compared to other testing libraries. In contrast to most testing libraries, the enzyme is versatile and intuitive because it can mimic DOM and the jQuery API.
The enzyme additionally offers a unique API referred to as the Shallow Rendering API, which permits testing only the required components per demand, guaranteeing that the application is not overloaded while testing all components quickly.
Augmented Reality/ Virtual Reality (AR/ VR)
Augmented reality (AR) frequently adds digital parts to a live view using a smartphone camera. Examples of increased reality experiences include Snapchat (Android, iOS) lenses and Pokemon Go.
21) React 360
React 360 is an exciting way to create 3D web applications that provide the user a VR experience. It is an open-source framework and is cost-effective to make VR applications. Any developer with previous React experience can easily learn this framework in a short period and they can start VR application development right away.
React 360 communicates with 360 spaces by using applications that mix 2D or 3D interfaces. It can help developers create 360 tours, developing image & video viewers, classic journey games, and 3D board games, presenting rich multimedia content.
22) Viro React

Viro React is a third-party open-source platform which permits React developers to develop augmented reality (AR) and virtual reality (VR) experiences quickly, completely in the React Ecosystem.
It supports all mobile VR (together with Google Daydream, Samsung Gear VR, and Google Cardboard for iOS and Android) and AR (iOS ARKit and Android ARCore) platforms.
Even if you are going to create a brand new AR/VR application or add AR/VR features to your existing apps, the ViroReact platform helps you to make powerful mobile AR/VR applications using a single code base. Write once, run everywhere! Viro React is Easy-to-learn. It needs React-Native-CLI and React-Viro-CLI to write cross-platform, native codes.
On the other hand, ARKit and ARCode have limitations and hence Viro React does not support the older OS versions of Android and iOS.
State Management
The importance of state management lies within the proven fact that it keeps the state of all users intact across totally different web forms. The user will pick up precisely on a mobile device from wherever he had left on a desktop.
23) Redux

One of the best React state management libraries is redux, which is also in the best react component libraries category.
Redux is a state container and also a standalone library. Although it is primarily used with React UI library components, you can also use it with Vue, Angular, Ember, and other JS frameworks.
It is used both with frontend and backend libraries. Redux helps to connect React components to items of state by minimizing the need for props or callbacks.
Redux is usually called the developer’s best friend. It allows writing consistent code, runs well in several environments (client, server, and native), and is actively developed. It enables live code editing and behaves sort of like a time-traveling debugger.
In an exceedingly small package size of 2KB, it has an enormous range of add-ons in the market. It needs a “UI binding” library to interact with the UI framework rather than any direct linkage of the store. React native has its official redux library known as React-Redux.
24) Mobx
MobX is a sound library that simplifies state management. By applying FRP – functional reactive programming transparently, it becomes scalable.
The fundamental premise of MobX is that something derived from the application state ought to be derived automatically and effectively.
Though Mobx is a more effortless option than Redux, Redux scores over Mobx. Mobx is for quick-to-build and hence used for less complicated apps with minimal boilerplate code.
Conclusion
The list of React libraries doesn’t finish here. There is plenty to learn and explore. While selecting your tech stack or any framework, do make yourself aware of the uses and features of the library.
All React libraries and frameworks mentioned in this blog serve specific purposes in the ecosystem. Though we can’t cover every & each library, those we said are most prominent. By using these React libraries, organizations will be able to complete everyday JavaScript tasks.
Though, chances will still be there when you don’t find a library wholly dedicated to your work. In this scenario, it’s better to take the help of a community or hire skilled Reactjs developers.
