Flutter vs React Native : Which framework is the best choice for cross-platform development in 2022?
April 12, 2022

Quick Summary: This article compares the two leading cross-platform frameworks to build iOS and Android mobile applications: React Native vs Flutter. Knowing the difference between Flutter and React Native and how your business can benefit from React Native and Flutter development when choosing which framework.
Flutter and React Native are the two widely used frameworks for cross-platform app development for two years in a row, according to a Statista report. Their adoption rate is growing, and it will overtake the competition.
Both cross-platform development frameworks help developers reduce the time to market (TTM), assisting them in delivering interactive business applications to clients and improving productivity.
This article will help decision-makers choose the right tech stack for their project. Here we compare React Native and Flutter with each other to understand the critical differences between them.
Table of Contents:
- What is Flutter? – An overview
- What is React Native? – An overview
- Advantages and disadvantages – Flutter vs React Native
- React Native vs Flutter a detailed comparison
- Performance
- Learning Curve
- User Experience
- Community
- React native vs Flutter – the ultimate fact
- Guide for the reader
React Native vs Flutter – The complete comparison
Before starting with a detailed comparison, let us first overview both React Native and Flutter frameworks.
What is React Native? – An overview

React Native is a popular open-source Facebook-led native UI development framework that runs on JavaScript. It was the peak of its popularity in 2018.
It primarily focuses on the native rendering of android and iOS compatible apps. The social media titan Facebook backed up the react native framework, with almost 50 dedicated skilled developers working on the framework at present.
React Native is a cross-platform framework written with the combination of XML -Esque markup and Javascript, also known as JSX.
It makes cross-platform app development reasonably simple because the codebase is basically written in JavaScript. This drops the barrier to entry for JavaScript developers as they don’t need to learn an entirely unknown language.
- According to Statista, almost 42% of developers are reported to use React Native for cross-platform development in 2020.
Use cases of React Native
- Simple cross-platform app development
- Quick prototype applications
- Apps with easy UI
- Apps which look almost native with responsive UX
- Apps with reusable components
- Apps that work with synchronous APIs
Some popular apps created with React Native
- Facebook – Developed a supercharged, accessory mobile UI with easy navigation.
- Walmart – Improved user expertise by building sleek in-app animations similar to native functionality.
- Bloomberg – Efficient, simple-to-access, personalized content for end-users with automatic code refreshing options.
- Instagram – enforced push notification within the style of WebView without making navigation infrastructure.
- SoundCloud – For iOS and Android, it bridged the time gap between updates and patched versions simultaneously.
- Wix – Achieved high speed and lightness within the development of configurable navigations and screen choices.
What is Flutter? – An overview

Flutter is a cross-platform, open-source framework that functions with a programming language called Dart, developed by Google in 2011.
Its first release was in May 2017 and was rarely used by developers, but it continues its speedy growth and has becomes more and more popular in the developer community.
Flutter is generally referred to as an improved UI toolkit that programmers use to create cross-platform apps with a single codebase. It offers tools to build expressive and flexible user interfaces with native performance.
- Over 39% of the developers use Flutter to develop cross-platform mobile apps worldwide, according to Statista.
On comparing Flutter and React Native 2021 statistics, we find that Flutter has become a more popular framework among developers.
Use cases of Flutter
- Flexible UI with high-level widgets
- Apps with material design
- Apps that function with OS-level features
- MVP mobile applications
- Advanced OS plugins with simple logic
- High-performance apps with Skia rendering engine
- Reactivate apps with vast data integration
Widespread apps created with Flutter
- Alibaba: With high FPS and a single codebase, developed single-tap navigation expertise for all apps.
- BMW – Developed superior UIs by using flutter_bloc for management.
- Google Ads – Leveraged base AdMob plugins, Dart packages, and static utility categories of Flutter to form moveable user experience in android and iOS applications.
- eBay: Leveraged complicated and customized edge-powered AI options by integrating Flutter and firebase to form autoML for eBay Motors.
- Reflectly – Transferred from React Native to Flutter and designed quality data events with StreamBuilder widget to boost data synchronization
- Tencent – designed a connected and shared device expertise between users with multi-platform support with less than five developers.
Flutter vs React Native: Advantages and disadvantages
Pros of a Flutter
- Hot-reloading: Its stateful Hot Reloading feature updates logic instantly without changing the application state.
- Rich widgets: It offers feature-rich widgets that follow the rules of Material style (Android) and Cupertino (iOS).
- Seamless integration: There is no need to Re-write code because it easily integrates with Swift or Objective C for iOS apps and Java for android.
- Quick shipping: It provides fast iteration cycles and reduces build time as testing requires just one codebase.
- Codesharing: Codes are written and shared by developers across platforms easily and faster, providing exceptional for MVP development.
Cons of a flutter
- User interface: Animation support and vector graphics have problems in rendering on time.
- Operating platform: It currently does not allow creating apps for android auto, tvOS, CarPlay, or watchOS.
- Updates: Cannot push patches and updates immediately into applications.
- Tools and Plugins: Third party libraries and tools ecosystem is not as vast as React Native though impressive.

Pros of React Native
- Native rendering (Platform-specific native components): Without HTML or CSS markup, it uses the host platform to render APIs natively.
- On-par performance with natively-built apps: It renders the markup of an application to mimic reliable UI components and, so far, maintains high performance.
- Reactive Components & Ecosystem: Third party UI libraries form a rich ecosystem. Moreover stateful components automatically re-render application appearance with each state change.
- Debugging: It offers accessibility to intelligent debugging tools and error reporting.
- Hot-reloading: Hot/Live reload allows developers to add new codes directly into a live application and see the changes without the project rebuild.
Cons of React Native
- User Interface: specific native UI components might not be supported by Native rendering of APIs, making the user interface look a touch off.
- Tools and Plugins: Third-party libraries that could be used for higher implementation may typically prove to be outdated.
- Performance: multi-processing and parallel threading is not supported, which leads to slow performance.
- Debugging: Chrome debugger can be inconvenient to update and to examine codes and UI components accurately.
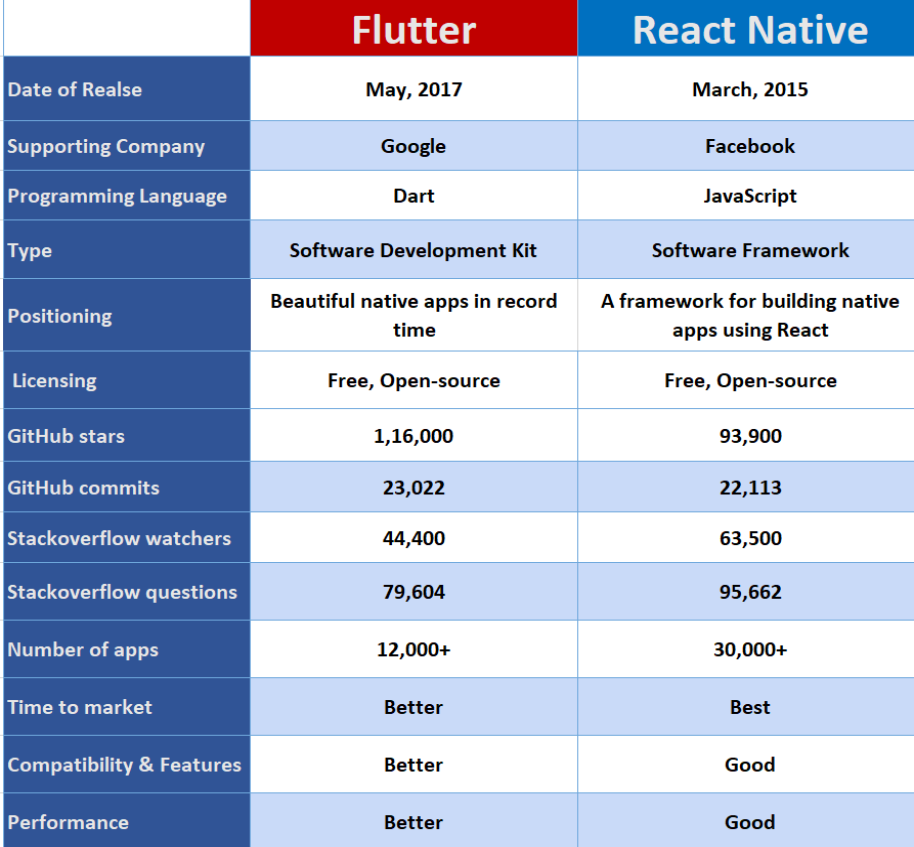
Flutter vs React Native
The information given in the table below lets you know the primary difference between Flutter and React Native.

React Native vs Flutter : Detailed Comparison
Performance
Flutter Performance
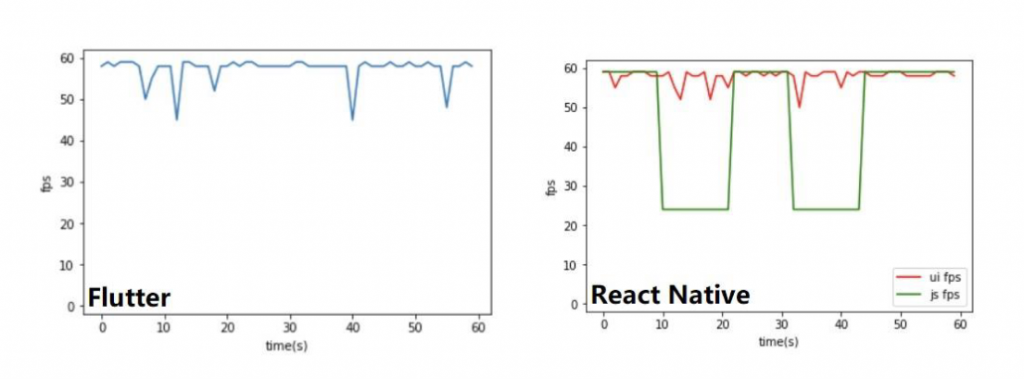
In a flutter vs react native performance comparison, an application developed using Flutter is a lot more performant in comparison to react Native. It runs faster as there is no need for any javaScript bridges for communication between the native modules of the app, and that saves development time.
The performance check showed that the flutter has set its animation standard at 60 FPS, and therefore it gives proof to its quick running performance.
As stated, Flutter uses the SKia graphics library, which supports the UI to be redrawn anytime with every update within the application view. No doubt that Flutter will perform proficiently even at 60 FPS.
React Native Performance
React Native has slower performance in comparison to Flutter. It happens because of the JavaScript bridge used in communication between native modules of the application.
The number of frames reported in a simple React Native app for each interval is much higher than that developed using Flutter.
In some cases, the app took more than 16 milliseconds to render the program forming the application stammer. Some third-party libraries like Proguard can be used to improve your application performance that further optimizes bytecodes.
Similarly, components like SLowdog help set performance timers, which may help track performance issues and resolve them.

Source: https://www.theseus.fi/bitstream/handle/10024/146232/thesis.pdf?sequence=1
Learning curve
Flutter’s learning curve for developers
Flutter isn’t that tough to learn. Writing code with Dart can be a bit uncommon; however, developing with Flutter makes learning this framework easier.
All learners require a few basic abilities of native Android or iOS development. Additionally, developers have reported that documentation in Flutter could be a ton smoother than React Native.
Learning curve of React Native for developers
Learning React Native is significantly straightforward for people who have designed applications using JavaScript.
But, web development is different from mobile app development, so mobile developers realize it is comparatively tough to learn and implement the framework.
Over time, React Native has free libraries, intensive documents, and tutorials that improve the learning curve over time.
User experience
Flutter’s capability to provide the best user experience
Flutter proposes an expensive user experience with basic tools, elements, and even custom-built widgets. The generational garbage collection feature is also a part of Dart programming language that helps make UI frames for object code that may be provisional.
This feature of Dart allocates objects inside one pointer bump which circumvents UI clutter, junk, and shutter of animation lag during the development process.
React Native’s ability to give the most effective user experience
Android’s Material Design and style design in iOS are being updated day by day, and it’s relevant for React Native to stay up with the constant modifications.
And also, in addition to that, ready-made React Native UI tools such as Shoutem, React Virgin, and ANT design, make it even tougher to create reliable NATIVE designs across platforms.
However, valuable elements like ScrollView fastened header, Modal parts, Activity indicators, Snap carousels, and pagination components significantly improve the UX across multiple platforms.
Community
The community around Flutter
Since 2017, Flutter Launched, its community has gained a bit more traction than React Native.
However, the number of skilled contributors is 662+ only, which is way below React Native. Yet, the github repository has more than 132k stars. Some widespread platforms for connecting with the worldwide community of Flutter:
- Slack
- Discord
- Gitter
- Flutterday
- Stack Overflow
The community around React Native
React Native was launched in 2015, the increasing number of contributors to the framework on GitHub is proof that its community has been growing fast.
Currently, there are over 2,207+ skilled developers who actively share their experiences. Even a novice will get help in developing React Native applications.
There are over 19.8k live projects for developers to look at to resolve existing problems.
A number of the common platforms wherever you’ll be able to notice alternative React Native developers, projects, conferences, and live events are:
- Meet Up
- Slack
- Discord
- Telegram
- Stack Overflow
React Native or Flutter framework: the ultimate fact
Flutter is superior in performance, engineering expense, app compatibility, and future market trends. Once it involves hiring software developers, however, React Native is superior.
The availability of qualified developers has a direct impact on time to market. It can be important for several businesses to select the right technology for application development.
A guide for the reader
React Native may be a suitable application with basic functionality and plenty of comparable entities, like social media, eCommerce, events, and loyalty programs. If you’re a well-established company with a large client base and a mobile app isn’t your main product, React Native may be a wise choice. As a result, it allows you to sell native-looking applications much faster.
Flutter is suitable for interesting new projects involving subtle computations and animations, as the functional aspect is more necessary than the aesthetics. It’s a sensible plan for early-stage software companies to construct a visually appealing proof-of-concept with the clean minimum of essential functionality on a shoestring budget, realize a product-market match, and then scale.
FAQs
Why should one use Flutter or React Native?
Flutter and React Native are both cross-platform app development solutions designed to contain today’s business’s necessities. Selecting any of it’ll guarantee:
- Reusable code
- Cost reduction
- Faster deployment
- Support to varied platforms
Is Flutter or React Native forward-looking?
Both cross-platform frameworks, React Native and Flutter, are the product of two technology titans, i.e., Google and Facebook. Furthermore, regular updates provided for each platform to adapt to changes make it future-oriented and are about to be the favorites among developers within the long-standing time.
Flutter and React Native, which one has better UI/UX?
The Flutter framework comprises of native UI elements, device access APIs, navigation, and testing, whereas React Native has a vast number of third-party libraries to access most native modules. Therefore, in Flutter vs React native war, for a better user interface, one must choose Flutter.
Conclusion
Both flutter and React native frameworks have their pros and cons. React Native is an excellent framework to develop native and cross-platform apps. Flutter is better at making multiple iterations and MVP applications.
A number of industry experts believe that Flutter is the way forward for both android and iOS mobile app development. We’ve created a checklist that ought to assist you in choosing that one of these technologies should it make to your tech stack.
Choose Flutter, if:
- Your plan doesn’t need full native functionality.
- You have a limited budget and delivery timeline.
- If you want to start writing code faster and deploy the application into the market quickly.
- You need to search for a reduction in development prices by writing one codebase with multi-platform support.
- You are aiming at making applications that perform at speeds between sixty fps and 120 FPS.
- You demand a customized UI with widgets and fewer testing.
Choose React Native, if:
- You require to scale your existing apps with cross-platform modules.
- You have a requirement to develop lightweight native applications.
- You are looking for options to make shared APIs out of the box.
- Your main objective is to create an application with an asynchronous build and a highly responsive UI.
- You have sufficient budget and time to invest in the project.