React vs Vue comparison- what is the best choice for 2021?

Quick summary: Choosing the correct JavaScript framework or library is essential for beginning a new web app development project. However, choice mainly depends on numerous factors like project timeline, framework performance, learning curve, and team size. This post can guide you to decide on the correct JavaScript framework (or library): React vs Vue.
Both React and Vue are two powerful front-end Javascript frameworks. Both are among the most popular JavaScript frameworks in the developer community but React leads in popularity.
In this article, I will compare React.js and Vue.js to determine what makes one better than the other.
Table of contents:
- Tech overview
- Popularity & Support
- Performance
- Scalability
- State management
- Talent availability
- Mobile Development
- HTML templating vs JSX
- http://MobiledevelopmentServer-side Rendering
- Which one is easier to use?
- Conclusion
React vs Vue: Which one to choose in 2021?
Meet the contestants
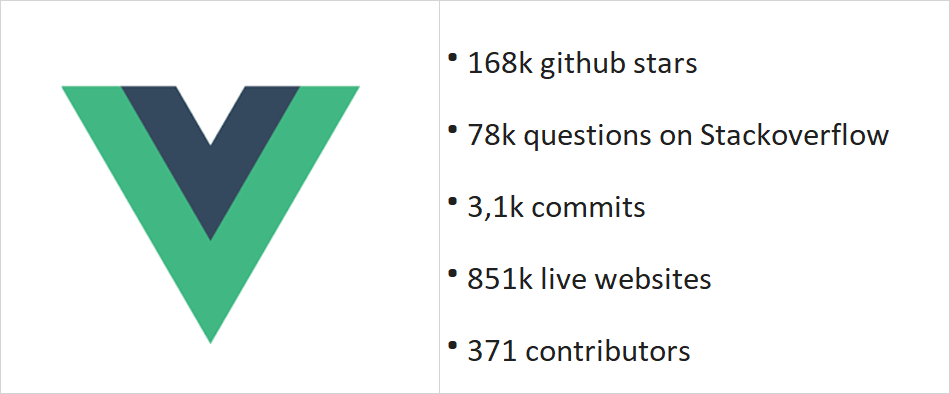
1. What is Vue?
Vue.js is a structural, open-source progressive JavaScript framework used to build complex UIs and single-page applications (SPAs). Created by Evan You, Vue had its first public appearance in 2014.
It expands on many concepts found in React and Angular. The prime reason people are increasingly utilizing this framework is its progressive nature, which allows developers to migrate existing projects gradually, moving one feature at a time. Depending on your requirements, Vue.js scales between a full-fledged framework and a lightweight library.
Like React, Vue features two-way binding, uses components and a virtual DOM. Vue has gained official support from Laravel, and it has become trendy amongst developers over the last couple of years.
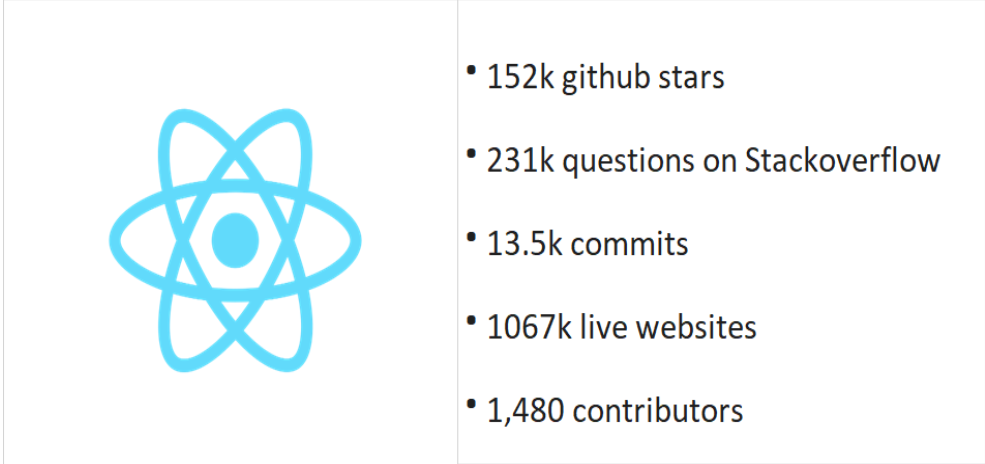
2. What is React?
If you have some knowledge about front-end development, you may have heard about React.
React is technically not a framework. It is an open-source front-end library based on JavaScript used in web development for creating interactive components and User Interfaces.
Created by Jordan Walke when he was working at Facebook, React is also used in mobile app development and creating Single Page Apps (SPAs).
This JS library uses elements – isolated items of code that may be used to create a lot of complicated logic and UIs. Thanks to that, this library grants plenty of flexibility when building complex applications.
3. React vs Vue: Popularity & Support

A library’s quality affects the number of developers on the market for hire and also the quality of third-party libraries. However, most significantly, it means someone out there has already resolved the issues you may encounter while developing your project.

React is a clear winner in terms of popularity. It has a vast community that explains online courses, many available tutorials, articles, and three times more questions on Stack overflow.
Its giant community develops a vast ecosystem of packages, third-party libraries, tools, and extensions with all the major IDEs’ and Code Editors’ support.
Moreover, ReactJS is developed and maintained by Facebook, and it has been a leader in popularity amongst all JavaScript frameworks, which guarantees its long-term support. Facebook uses it for its multiple internal and external projects.

Vue features a growing community. However it has a smaller market share. Vue has fewer packages, resources and third-party libraries than react with extra tools accessible right out of the box.
Vue has support from all leading IDEs, just not as wide-ranging as Reactjs. Evan You, with a team of 24 developers, maintains it. It has been financed via crowdfunding. You can check its high-level roadmap on GitHub.
According to Google Trends, development companies were more interested in hiring React developers, followed by Vue over the past year. Having this in mind, they both are in a neck-to-neck battle. React jobs are more popular in the job market of 2020.
4. Vue vs React: Performance
Two primary metrics verify the speed of an app: start-up time and runtime performance.
Since each Vue and React share many of the same components when it involves performance, they’re usually equal. They use lazy loading to extend performance rates and reduce loading times and code refreshes via virtual DOMs.
Both Vue and React libraries have excellent performance. For example, Vue is slightly slower in memory allocation and startup times, whereas React could be quicker at runtime.
Nevertheless, there are situations wherever there’s a clear difference in performance between the two. For example:
- The modification of a React element state triggers the re-rendering of all of the elements in its subtree.
- In Vue, these dependencies are tracked—so extra re-rendering is prevented.
Among the two, Vue will handle a high frame rate of —10 frames/second compared to React with 1 frame/second.
5. Vue vs React: Scalability
React is lightweight enough to be utilized in multi-page applications. For example, Facebook uses React on most of its pages.
With React components, you can import the library and start adding JS features.
Additionally, the library is well-suited for large SPAs (consider Facebook’s ads console).
To jump-start your project, you’d like to integrate third-party packages and routing solutions (e.g., Flux and Redux).
You’ll be able to use a scaffolding tool referred to as create-react-app to begin building your project, establish a local development server, check your code for errors, and execute unit tests/e2e.
Still, it’s a bit lacklustre as compared to Vue CLI, as there’s minimal customization once a project is created. It has a single project template, an SPA (Vue CLI includes an excessive range of templates for all cases). There’s additionally no choice to import your own and community-created templates.
Vue is outstanding for making interactive multi-page apps. It permits you to quickly import the core library and inject Vue into the present pages. You don’t even need to use elements for minor features.
With Vue command line interface (CLI)- 4, you’ll begin building a new project in no time. It provides scaffolding which can be used with build systems such as Browserify or Webpack (or no build system at all).
You need to install further packages for routing and form validation. Installing project dependencies as plugins will increase flexibility down the road. Even though a number of the standards change, you can update a plugin and not have trouble with the dynamic configuration of the stacks.
Although Vue is ideal for creating large SPAs, it wasn’t built for this goal. As your project raises , reusing HTML templates becomes painful compared to JSX syntax.
6. Vue vs React: State Management
The term state refers to the data shared between all UI components. As your system gets larger, it gets tougher to manage this data without unpleasant side effects.
State management is important for React apps. There are several frameworks like redux which will assist you with huge states. They offer a single way to change the state that makes debugging less complicated.
In Vue, there’s no need for a native state as you will be able to change data by using the data property of a Vue object. Still, For more prominent apps, you need an external library for state management like Vuex.
Like Redux, it is a “single source of truth” within the form of the application’s store. The single way to change the state is by using handler functions referred to as mutations. Though, the actions that define state modifications are methods that commit mutations.
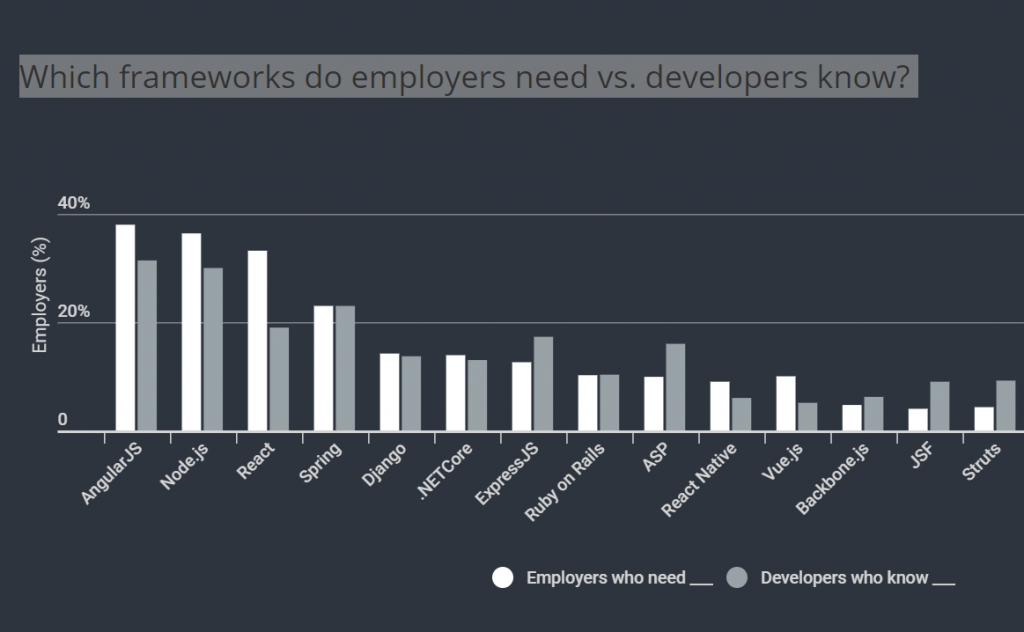
7. Vue vs React: Talent Availability
With React being the foremost well-liked front-end library, there are skilled engineers accessible for hire. According to the front-end tools survey 2019, almost 48% of programmers are using Reactjs and 23% of developers use Vue.
According to the Developer Skills Report by HackerRank, 33.2% of software development companies would like to hire React developers, whereas only 19% of s/w engineers have the desired skills.
Vue has the shortage even higher, like 10% vs. 5.1%. Even if it expanded grip only a couple of years ago, Vue came fourth within the list of learning technologies which developers would love to learn in 2020.
It’s unbelievably easy learning curve means the number of Vue developers will probably go up in the future.

Source: Hackerrank research
8. React vs Vue: Mobile Development
React Native is the undeniable king of cross-platform development. It lets you utilize up to 99% of JS code between Android and iOS with React-like components. You can produce 100% native widgets that conform to the platform style.
Also, the framework manages the view layer as a pure state output, making it simple to create apps for iOS/Android with native appearance and performance.
Although Vue lags React, it offers many solutions for mobile app development. First, you’ve got NativeScript that permits you to write Vue applications and compile them to native iOS/Android apps.
Then comes Vue Native. The Vue native framework has the benefits of Vue along with other advantages like React Native ecosystems, two-way binding, declarative rendering, and a set of important components for creating a cross-platform native application.
Another possibility is the Weex platform that Alibaba aggressively develops. Its component-based design lets you write code that renders on iOS, Android, and the web. Its community comes mostly from China.
In conclusion, you could use Quasar to create hybrid mobile applications.
9. React vs Vue: HTML templating vs JSX
One of the essential variations between Vue and React frameworks is their approach to handling templates.
React uses JSX where JavaScript with XML syntax is used to express each HTML and CSS. It permits developers to create standalone graphical user interface components which have all the rendering instructions.
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user =
firstName: 'Harper',
lastName: 'Perez'
};
const element = (
<h1>
Hello, {formatName(user)}!
</h1>
);
ReactDOM.render(
Element,
document.getElementById('root')
);
The declarative syntax makes it simple to grasp the functionality of a particular component.
JSX provides you the flexibility of the whole programming language with temporary variables, flow controls and the ability to reference JS values directly in scope. It additionally supports sophisticated IDE features like autocomplete, type checking, or linting.
Vue features several old-style approaches with single-file components and different blocks for style, JS, and HTML templates.
This separation of concerns is rapidly mindful to any front-end developer which makes the framework easy to learn. Any correct HTML can be a Vue template.
You can have JS functionality with bindings and custom directives (attributes). Templates enable developers to step by step migrate projects to Vue.
The framework incorporates a great degree of customization, permitting you to:
- Use SCSS or CSS scoping rather than CSS;
- Write your code in preprocessors such as Pug; or
- Drop down templates in favor of render functions layer or JSX.
In the end, the selection between JSX and templates comes right down to personal preference.
JSX will feel powerful and versatile while templates provide a transparent separation of concerns preventing you from injecting an excessive amount of logic into views.
In conclusion, HTML developers and designers are hardly used to JSX, which makes teamwork a bit of a problem for UI/UX-heavy teams.
10. Server-Side Rendering
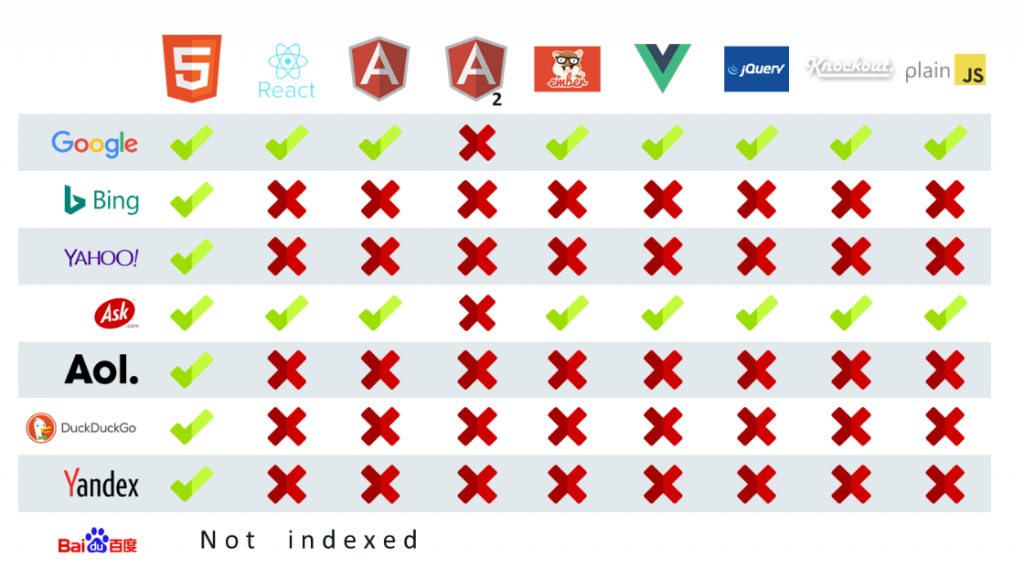
As Google can adequately crawl JavaScript content nowadays, server-side rendering isn’t as necessary for SEO as before. Different search engines, however, still can’t index JS:

How search engines crawl sites designed on various JS frameworks. Source: moz.com
SSR provides more extensive visibility for websites once Google crawls sites for its results pages. SSR is additionally great for user expertise. It permits you to quickly load an interactable template and populate it with content later. Without this, users could be forced to stare at an empty page while the device loads and renders the content.
Vue has in-built SSR capabilities and an in-depth guide on using these capabilities in its documentation. React, on the other hand, requires third-party libraries like Next.js to render pages on the server.
11. React vs Vue: Which one is easier to use?
Just like well-versed developers do, I had to analyse and choose which external library is easier to use. Libraries will be notably relevant while addressing core tasks because they improve the standard and quality of the product and reduce development effort.
Which libraries should one use in a predominantly Vue.js application?
We tend to use the following libraries with Vue.js:
- Vuetify: to make complex UI components
- Vuex: to manage application state
- Axios: for integration with the REST API
- Vue Router: to update the UI once the URL changes
Which libraries should one use in a predominantly React application?
In summary, I used the subsequent libraries with React:
- Material UI: to make advanced UI components
- Styled Components: to alter the design & feel of the UI components
- React Routing: to update the UI once the URL changes
- Redux: to manage application state
- Axios: for integration with the REST API
12. React vs Vue: Pros and Cons
Pros of the React:
- Fast client-side rendering.
- Cost-effectiveness
- Reasonable control of the data flow.
- Light-weight architecture.
- Great UX
- Extensibility and scalability.
- Large community support.
- Shortened time to market
- SEO-friendliness
Cons of the React:
- Steep learning curve.
- Dependencies on other libraries and services, like Redux, Routing, etc.
- Structure-free code may come to be spaghetti and boilerplate
- Lack of proper documentation
- The high pace of development
Pros of the Vue.js:
- Developer-friendly framework.
- Outstanding performance.
- Well-structured code.
- Elegant language syntax.
- Sufficient user documentation.
- Ease of integration
- Adaptability
Cons of the Vue.js:
- Lack of experienced developers.
- Small community.
- Language barrier – A big part of the documentation is written solely in Chinese.
- Limited features
- (Over-)flexibility
- A small number of components and plugins
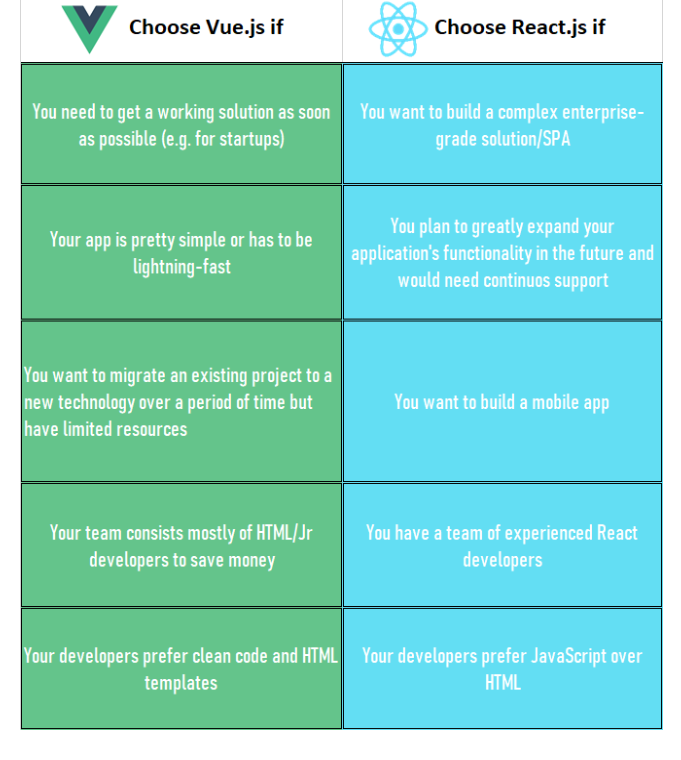
What companies should choose React:
- Early-stage start-ups that require fast feature development and validation operations on the market.
- Companies that are planning to outsource their development. It is much easier to hire a React developer compared to the Vue.js skill.
- Product-based companies also require cross-platforming app development (React Native based on React technology will be a good fit).
What companies should choose Vue.js:
- Companies that approach the market of web-based products.
- Companies that are looking for implementation of a single flow in their development process.
- Companies with no prior experience using javascript frameworks in their build process or those who want to increase their proficiency with JavaScript.
Top 10 companies that did their projects with React:
- Atlassian (Jira, Trello)
- Codecademy
- Dropbox
- Netflix
- Airbnb
Top 10 companies that built their projects with Vue.js:
- Behance
- Dribbble
- Adobe
- GitLab
- Alibaba
- Grammarly
- Nintendo
- Zoom
- Louis Vuitton
- Google Careers
Conclusion: Vue vs React- What should you choose in 2021 for your project?
Both React.js and Vue.js libraries are fantastic choices for building modern and trendy web applications. They are battle-tested leaders with the support from tech giants and a large open-source community.
The libraries scale to a reasonable extent, permitting you to create enterprise-level web solutions.
React has many well-qualified developers and a vast ecosystem that has you covered for any problem you may encounter throughout the development phase.
No change of mind that React is the best framework for making cross-platform solutions.
Vue remains a starter in the front-end developer’s social group. It is famous for being straightforward to learn and implement.
The traditional syntax permits you to migrate to existing projects of Vue. Its documentation has set a benchmark that beats anything from react camp.
Vue offers support from the core team, and Vue CLI 4 allows you to deliver a ready to use app in exactly a week.

At Enprowess Technologies, we can support you in developing and consulting for React and Vue technology projects. You can email us at sales@enprowess.com or call us at +91 80000 22113 or fill out the contact form. We have the accurate resources for both platforms, which can further empower your business on advanced technology fronts.